Optimizing TailwindCSS Workflow: Two Strategies for Cleaner Code and Enhanced Readability
Photo by Unknown
So, one day I was reading through the discussion in a JavaScript community I belong to on WhatsApp and I saw them discussing the advantages and disadvantages of the two popular CSS frameworks, Bootstrap and TailwindCSS.
If you’d like to hear my take on both frameworks, check it out here.
While listening in, I discovered (well, I already knew this even before then) that some people naturally favoured Bootstrap because it already had built-in custom features which meant you spent less time on designing than you would with TailwindCSS.
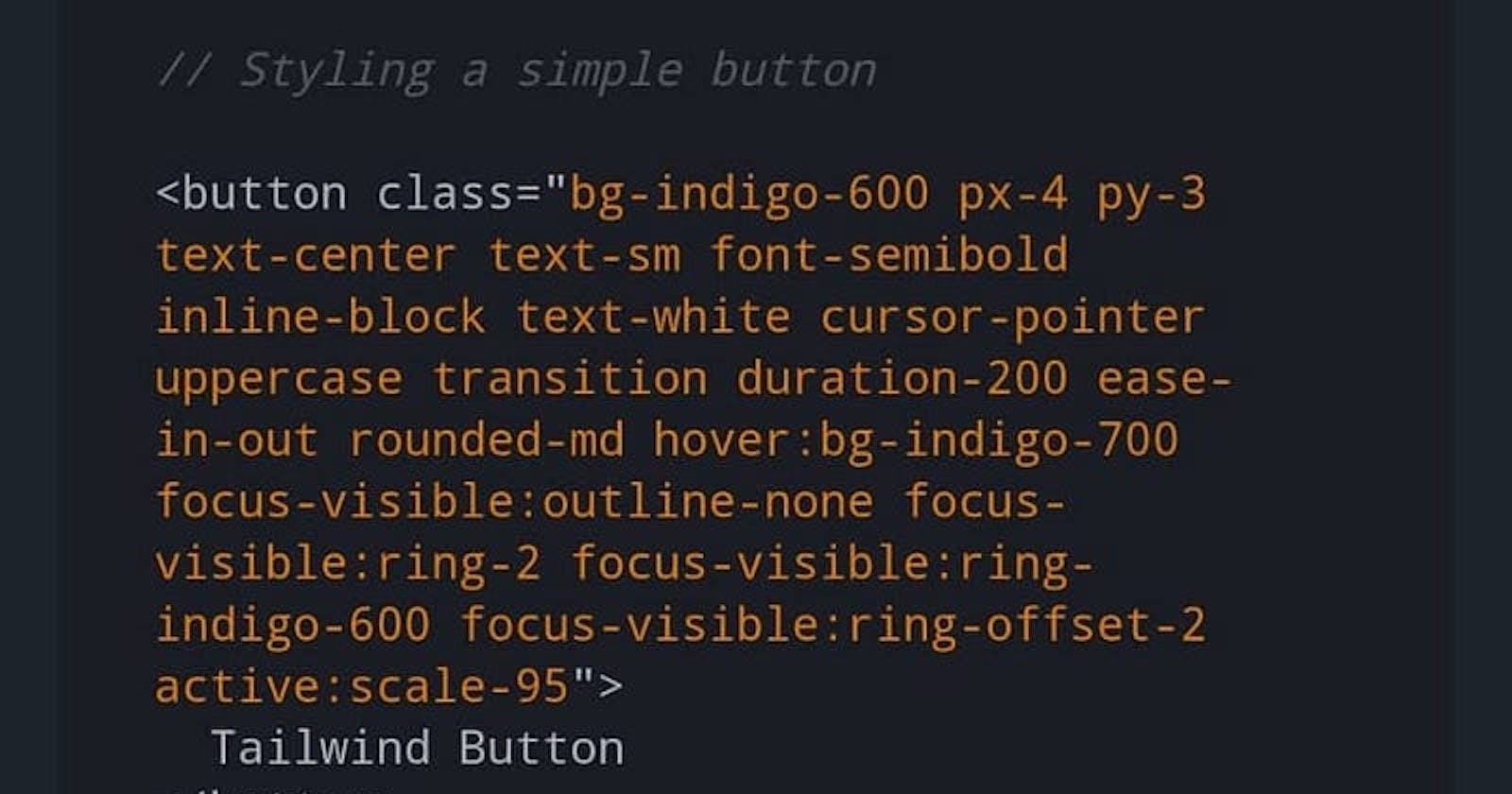
Another bone of contention was because TailwindCSS applies inline styling techniques, which can make the code look bulky, clumsy, and filled with too many classes as seen in the image above.
Over time, this has been one of the biggest complaints and drawbacks about TailwindCSS as it renders code complex and difficult to read.
As the world of web development has continued to grow and evolve, so have improvements been made to make TailwindCSS less bulky. Here are two possible ways to go about this.
@apply
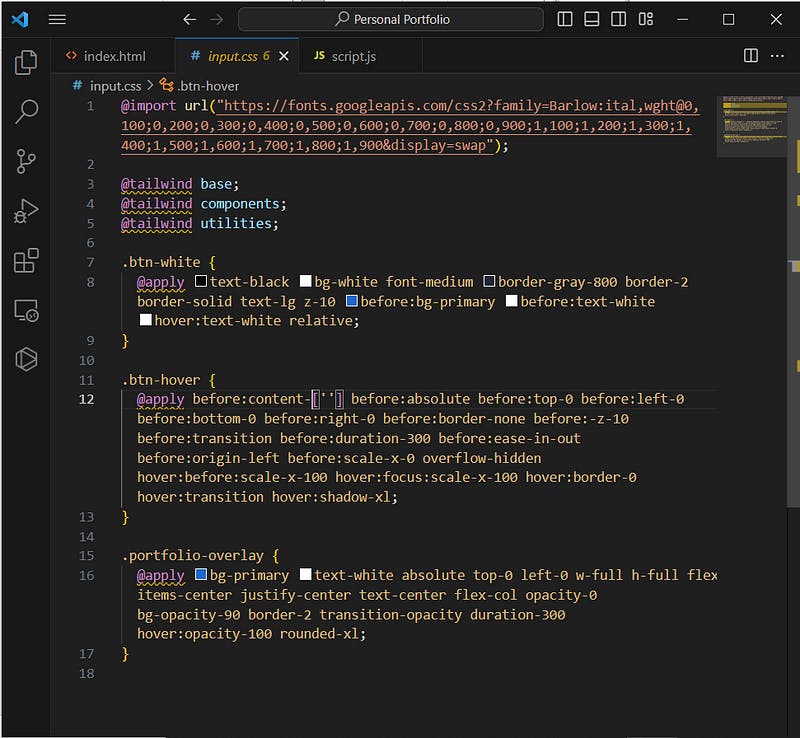
One method is to use the @apply feature of TailwindCSS which allows you to create a class containing several utility classes.
These utility classes are then saved under a class name, just as when using external stylesheets, and the class name is applied to any section/part of your HTML code where you need them.

Photo by Chinazaekpere Uchenna
I know you might be asking, why use TailwindCSS when you can just use external stylesheets? The beauty of the @apply method is that you're not using it for every div, section, or line of code in your workflow.
@apply method is best when you have repetitive lines of code, such as buttons, etc., used for recreating the same design in different places and therefore means that it is only applied on a few occasions and not in all cases.
This becomes useful in cases where you’d like to create custom styles that are a combination of multiple utility classes, making it easier to maintain and update your code.
Inline-Fold Extension
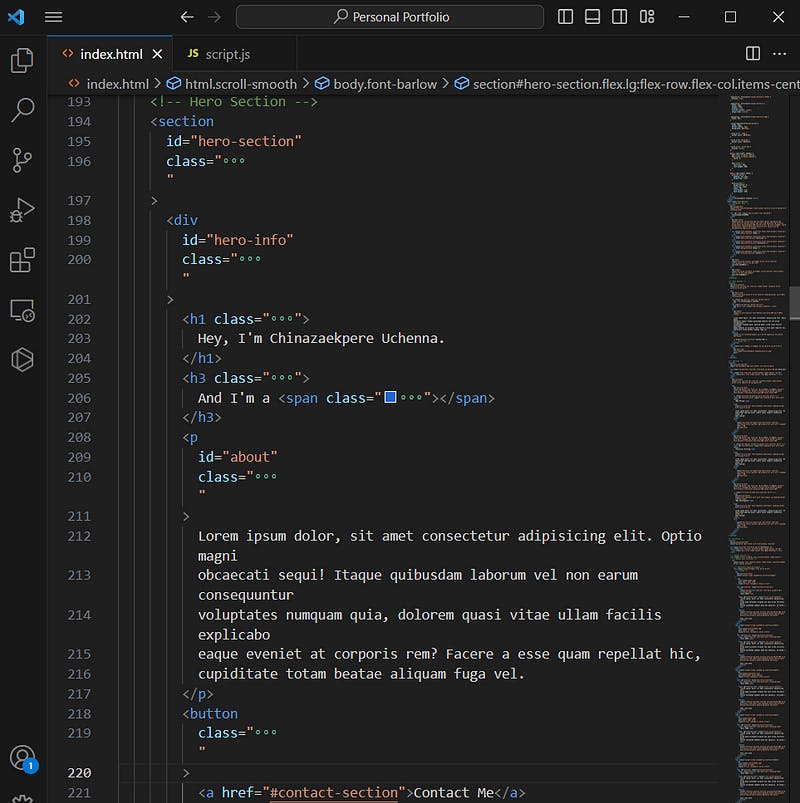
Another way out is through the use of a VS Code extension known as inline-fold. The inline-fold extension makes your page look more organized as it collapses all inline TailwindCSS classes into three (3) ellipses and reveals the utility classes when you hover over them.

Photo by Chinazaekpere Uchenna
This aids the readability of the code as it makes your code less bulky, thereby providing a cleaner view of your HTML code and enabling easy navigation.
In essence, effective strategies like @apply and inline-fold extension have helped overcome one of the major challenges of TailwindCSS, thereby allowing it to evolve into a more versatile and effective tool in the ever-expanding world of web development.